Les élèves de TSTI2D ont commencé leur projet final (de janvier à juin), qui est également leur sujet principal pour l’examen oral final. Après avoir analysé les spécifications du projet et effectué des recherches en équipe pour trouver une solution, les élèves sont maintenant passés à la phase de développement de celle-ci qui requiert une tâche spécifique pour chaque élève dans le projet et doit la mettre en pratique.
Mathis et son équipe nous présentent leur projet de création d’un système de stationnement pour un gymnase, qui a pour particularité d’informer les utilisateurs sur le nombre de places disponibles.
Figure 1 : Parking avec nombre de places à affiche
Figure 2 : Maquette du gymnase
1. Phase de documentation sur le projet
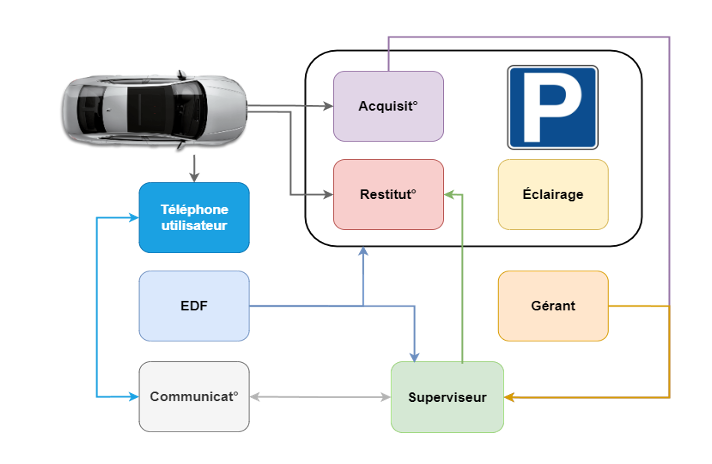
Dans la phase de documentation, notre équipe a défini les contraintes du projet en se basant sur les spécifications et les documents techniques. Les spécifications techniques sont la documentation des méthodes, procédés et technologies sélectionnées pour faire face aux contraintes de réalisation du projet. Cette phase est cruciale pour cadrer le projet et définir les objectifs à atteindre. Les spécifications techniques permettent de traduire les spécifications fonctionnelles en moyens et en solutions. Nous avons donc déduit ce diagramme du cahier des charges :
2. Phase de recherche des solutions
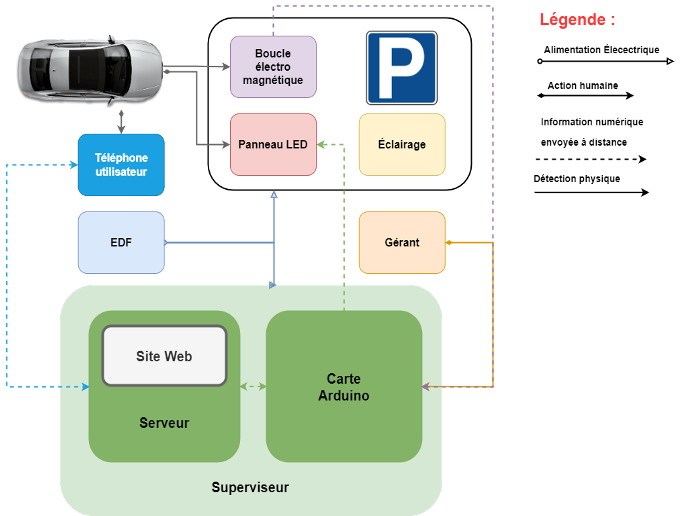
Dans la phase de recherche, notre équipe a cherché des solutions pour répondre aux contraintes définies dans la phase de documentation. Cette phase est importante pour trouver des solutions créatives et innovantes pour répondre aux besoins du projet. La recherche peut inclure l’analyse de projets similaires, la consultation d’experts et la recherche de technologies et de matériaux appropriés. Cependant, pour réaliser notre projet, nous avons dû choisir des solutions ce qui modifie légèrement le diagramme précédent comme ceci :
3. Phase de réalisation
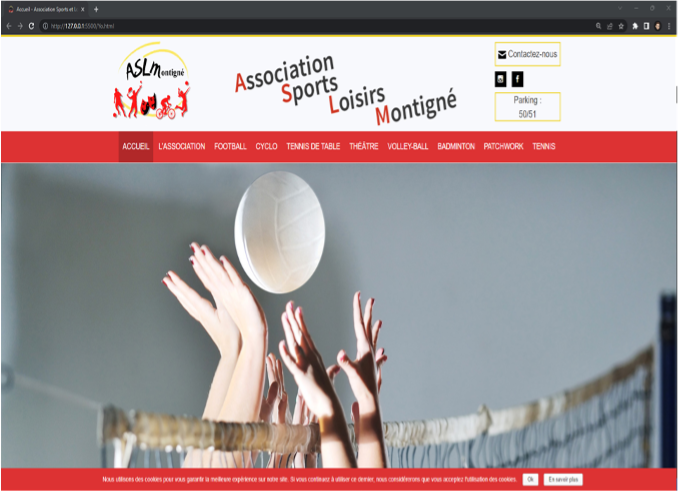
Enfin, La phase de réalisation peut inclure la conception, la planification, la construction et les tests du prototype. Dans notre cas, notre équipe vise à créer une maquette représentative du système de stationnement mais aussi la chaîne d’information. Cette phase est la plus longue et nécessite un travail personnel. Pour ma part, ce travail nécessitait la mise en œuvre d’un module Wi-Fi afin de relier l’Arduino et le site web. En se connectant à un partage de connexion, l’Arduino possède une IP. Ici : 172.20.10.5
Programme Arduino de gestion du site et des données :
 |
 |
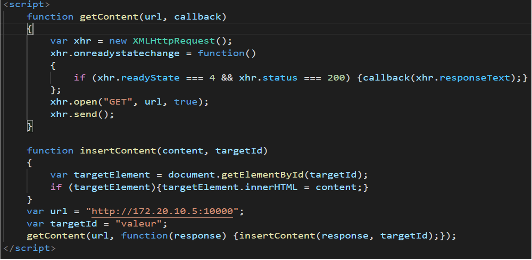
Ensuite, via l’IP de l’arduino et grâce à un code JavaScript, la valeur circule du programme jusqu’à l’utilisateur. Voici mon programme permettant de réaliser le traitement des informations en l’affichant via l’identifiant “valeur” au sein de la page HTML, ainsi qu’en ajustant le style avec le css.